こちらの記事で、色んなプログラム言語のコードをちょっとだけ紹介しました。

この記事を書くときに、実はかなり悩みました。
なぜかと言うと、WordPressでは記事の中に、プログラムを書いてしまうと正常に表示されないからです。
一部の文字が、消えてしまうからです。
< こんなカッコや、
> こんなカッコ。
<html> こんなコードとか、
<?php こんなところや、
<stdio.h> これとか、
<integer> こんな書き方とか、
インデントのための スペースも・・・
まるっと消えてしまうんですよね。
(;´・ω・)
「あれ~表示できてない・・・なんでジャー!」
こんな感じにしばらく悩んでおりましたが・・・、実は便利なサイトを見つけました。
そこで、この記事では、
WordPressで作ったブログ記事に、自分が作ったプログラムをキレイに表示したい!!
そんなときに役に立つ便利なサイトをご紹介しますね。
ブログにプログラムをキレイに表示するための便利なサイトとは?
プログラムをキレイに表示するための便利なサイトとは、
つまり、プログラムをキレイに表示するためのhtmlコードを生成してくれるサイトなんです。

サイトはこちらです。
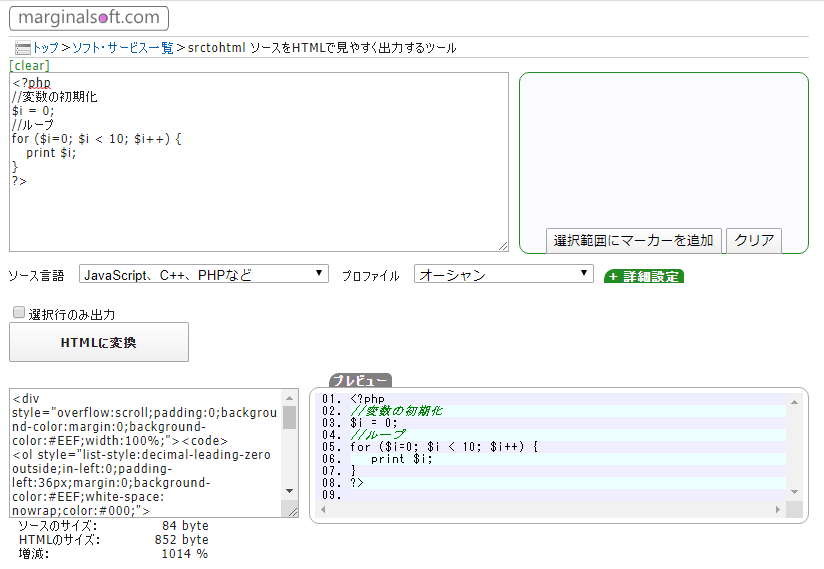
srctohtml
使い方は簡単です!
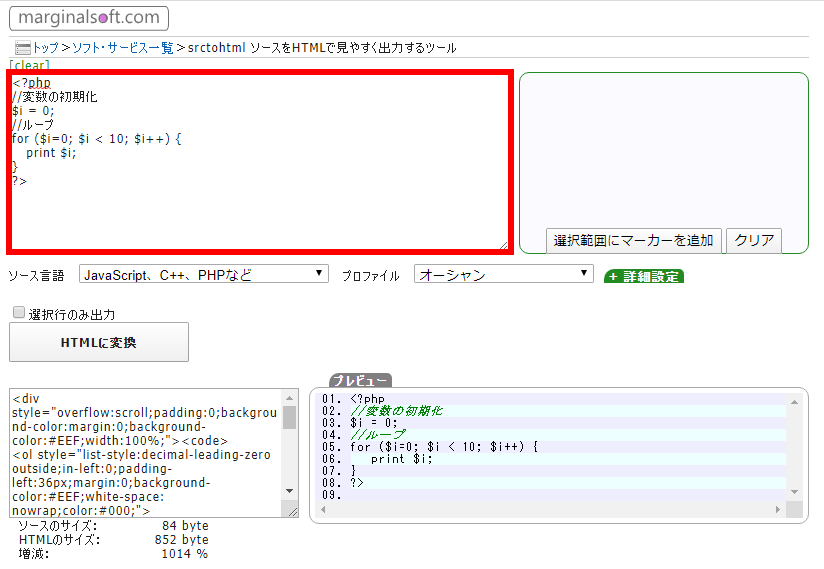
書いたプログラムのコードを、こちらの赤枠にコピーします。

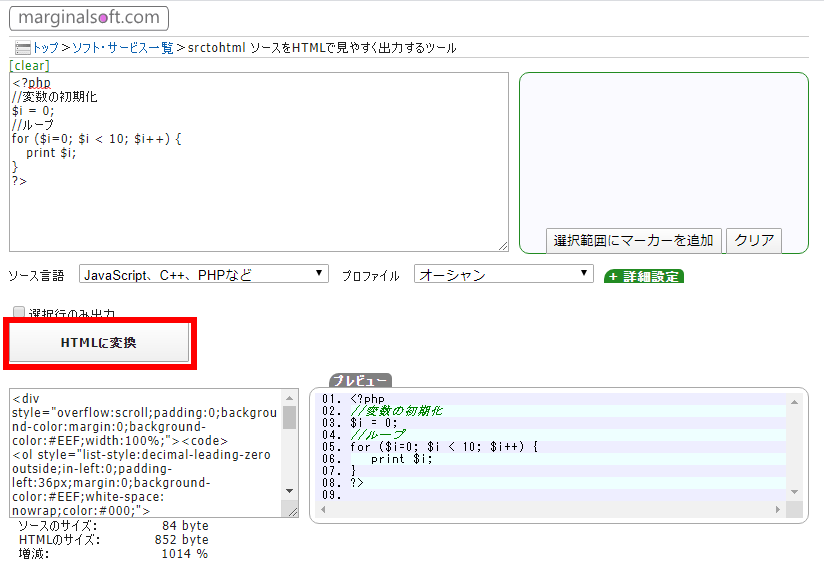
コピーしたら、赤枠の「HTMLに変換」のボタンをおします。

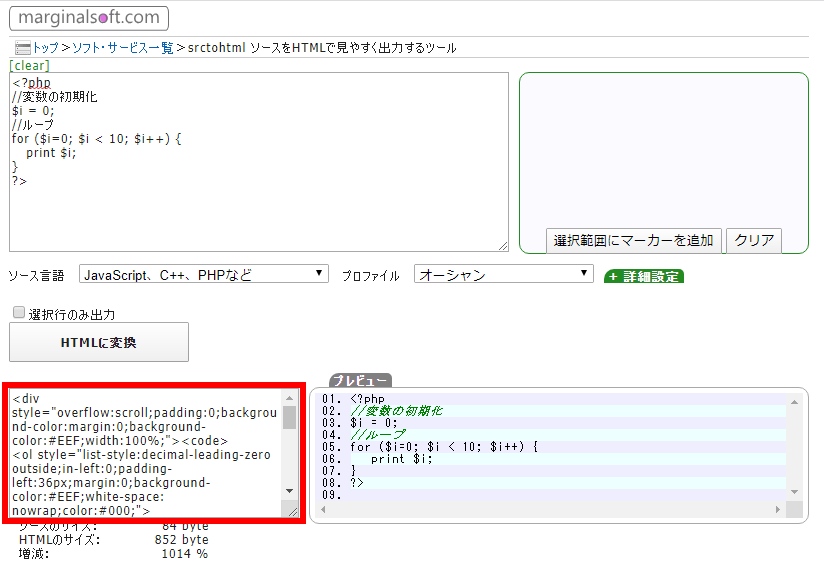
HTML変換が終わったら、赤枠の変換されたHTMLコードをコピーします。

コピーしたHTMLコードはWordPressの記事を書く際、ビジュアルエディタを「テキスト」にコピーします。

これで、メッチャキレイに表示されちゃいます。
- <?php
- //変数の初期化
- $i=0;
- //ループ
- for ($i=0; $i < 10; $i++) {
- print $i;
- }
- ?>
なんで普通に表示できないのか?
そもそも、なんで、作ったプログラムのコードをブログの記事に表示できないのか?
WordPressの記事を書くためのところって、ビジュアルとテキストに分かれているじゃないですか。
※クラシックエディッタです。
例えば、htmlのコードをこんなふうに書いて、それをWordPressのブログ記事として表示しようとすると・・・
- <!-- ブログに貼り付けたいhtmlコード -->
- <html>
- <body>
- htmlのサンプルです。
- </body>
- </html>
クラシックエディッタをテキストにして、これらのコードを貼り付けてしまうと、htmlのコードが全然表示されないんですよね。
クラシックエディタのテキストは、htmlコードを認識できるので、文章の中で、太字にしたいとか、見出しをつけたいとか、色を付けたいとか、これらをhtmlコードを直接書き込むことができるんですよね。
なので、htmlコードを直接書き込んでしまうと、htmlコードとして認識しつつも正常に表示されずに空白が表示されてるだけになってしまうので、
まるっと消えてしまうわけです。
htmlコードじゃなくとも、< こういうカッコや、 > こういうカッコでくくられている場合は、htmlコードとして認識されてしまうようなので、
例えばjavaのこんなコードも・・・
- ArrayList<String> bufs = new ArrayList<String>();
<String> の部分がまるっと消えちゃうんですよね。
でも、実は記事を書くためのところで、ビジュアルを選ぶと、プログラムを貼り付けると、< とか > を表示するための特別なコードに変換してくれるので、htmlのコードを正常に表示してくれます。
なので・・・・、
(;´Д`)
「じゃ~ビジュアルにして貼り付ければいいじゃん!」
って思いがちですが、実は、ビジュアルにしてプログラムコードを貼り付けてしまうと、インデントがなくなっちゃうんです。
インデントっていうのは、プログラムの行に先頭にあるスペースです。
例えば、C言語の場合
- int i=0;
- for (i=0; i<10; i++) {
- if (i==5) {
- printf(“5です\n”);
- //↑このスペースがインデントです。
- }
- }
このスペースで表現されるインデントって、プログラムを見やすくするためにはとっても必要なポイントなんですよね。
プログラムの各行がどのレベルで行われる部分なのかをわかりやすくするのがインデントなんですよね。
だから、インデントがなければ、プログラムが見にくくってしょうがないわけです。
※時々インデントがメッチャクチャの人がいるんですけど・・・そういう人とプログラムの仕事をしてしまうと、見にくくってしょうがない!
なので、インデントもプログラムに組み込みたいとなると、ビジュアルにしてコピーするだけじゃだめなんですよね。
だから、プログラムをWordPressの記事に表示するために、一工夫が必要になるわけです。
srctohtmlではどんな事ができるの?
まずは、普通に変換します。
- <html><body>
- <h1>h1タイトルです</h1>
- <!-- コメントです -->
- <?php
- //変数の初期化
- $i=0;
- //ループ
- for ($i=0; $i < 10; $i++) {
- print $i;
- }
- ?>
- </body></html>
こんな色合いに変換もできます。
- <html><body>
- <h1>h1タイトルです</h1>
- <!-- コメントです -->
- <?php
- //変数の初期化
- $i=0;
- //ループ
- for ($i=0; $i < 10; $i++) {
- print $i;
- }
- ?>
- </body></html>
超シンプルな感じにもできます。
- <html><body>
- <h1>h1タイトルです</h1>
- <!-- コメントです -->
- <?php
- //変数の初期化
- $i=0;
- //ループ
- for ($i=0; $i < 10; $i++) {
- print $i;
- }
- ?>
- </body></html>
ソース言語指定は、指定なしか、htmlか、「JavaScript,C++,PHPなど」か選択できます。
ソース言語指定をhtmlに変換すると、htmlのコメントがこんな感じに表示されます。
- <html><body>
- <h1>h1タイトルです</h1>
- <!-- コメントです -->
- <?php
- //変数の初期化
- $i=0;
- //ループ
- for ($i=0; $i < 10; $i++) {
- print $i;
- }
- ?>
- </body></html>
ソース言語指定を「JavaScript,C++,PHPなど」に選択すると、PHP言語のコメントがこうなりましたね。
- <html><body>
- <h1>h1タイトルです</h1>
- <!-- コメントです -->
- <?php
- //変数の初期化
- $i=0;
- //ループ
- for ($i=0; $i < 10; $i++) {
- print $i;
- }
- ?>
- </body></html>
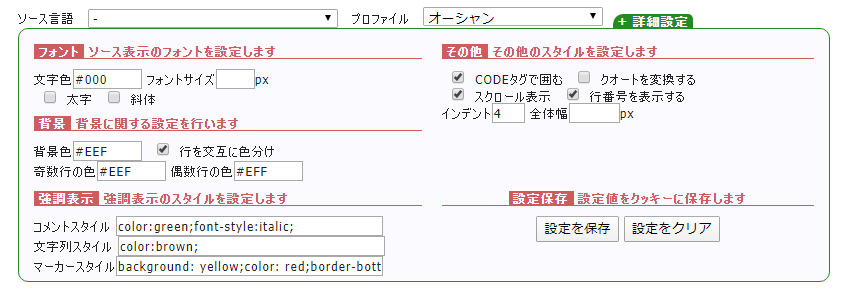
他にも、詳細設定で、全部太字にすることができます。
- <html><body>
- <h1>h1タイトルです</h1>
- <!-- コメントです -->
- <?php
- //変数の初期化
- $i=0;
- //ループ
- for ($i=0; $i < 10; $i++) {
- print $i;
- }
- ?>
- </body></html>
詳細設定には、他にも色々と設定可能な部分がありますので、自分の好みに合った表示を探してくださいね。

まとめ
こちらの記事では、WordPressの記事でプログラムをキレイに表示するための便利なサイト、「srctohtml」をご紹介しました。
プログラムを記事に表示したときって・・・まぁ、プログラムを仕事や趣味でやっている人以外は、そんなにいないと思いますけど・・・
中には、WordPressのカスタマイズをする方法とか紹介したいときもあるかもしれませんよね。
そういうときは、こちらの「srctohtml」というサイトを使って、プログラムのコードをWordPressの記事に「キレイ」に表示してくださいね。



コメント